うわーん!Spring Bootで環境構築したいけど何から始めて良いかわからないよ〜

最初って何から手をつけて良いかわからないよね( ; ; )
Spring Bootでポートフォリオを作ろう、でもまず何をすれば良いかわからないですよね…
私も初めてSpring Bootで何かを作ろうとした時、何から手をつけて良いかわかりませんでした。
しかし、そんな私でも今ではSpring Bootを使った開発案件で通用するようになりました。
初心者だった私が開発出来るようになった理由は、数えきれない程のネットの記事の閲覧、書籍や動画教材を学習して開発に取り組んできたからです。
本記事では、私が今まで蓄えてきた知識を元に初学者の方でも簡単にSpring BootでHello Worldするまでのおすすめ手順と過程で記述するソースコードの意味について丁寧に解説致します。
Spring Bootとは

Spring Bootとは、Javaを使った開発で最も使われているWEBフレームワークです。
WEBフレームワークは、料理で例えると鍋セットみたいなものです。
鍋セットはスープと野菜が既に用意されており、スープを煮込んだり野菜を切る手間がありません。
そして、後は欲しい具材があれば自分で追加していくだけでお手軽に鍋を楽めるアイテムです。
WEBフレームワークも鍋セットと同じように必要最低限が既に準備されたものであり、例えばアプリを作るのに必要なフォルダやファイルが予め用意されています。
そのため、開発者はゼロからフォルダやファイルを用意する必要がなく、付け足したい機能やページを自分で追加していくだけで手軽にアプリを作ることが出来るのです。
Hello World前に知っておくべき最低限の前提知識2つ

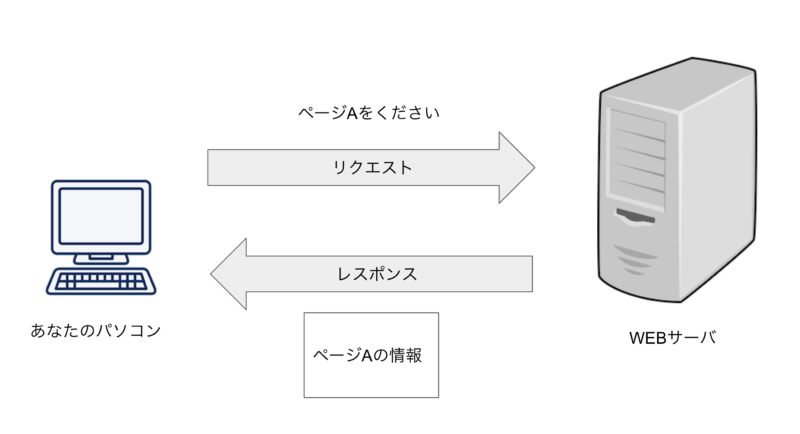
リクエスト/レスポンス
リクエスト/レスポンスとは、webページを表示するまでの一連の流れのことです。
例えば、私たちがGoogle Chromeで検索して検索結果の中から見たいものを選んでクリックした時、あなたのパソコンは裏側でリクエストという通信を行い、インターネットに接続されたどこかのパソコンがレスポンスという通信を返してくれるおかげであなたはwebサイトを閲覧出来ています。

具体的にどこのタイミングでリクエストとレスポンスが行われているかをまとめると
下記のようになります。
リクエスト・・・リンクをクリックする、URLを入力してEnterキーを押す
レスポンス・・・ページが表示される
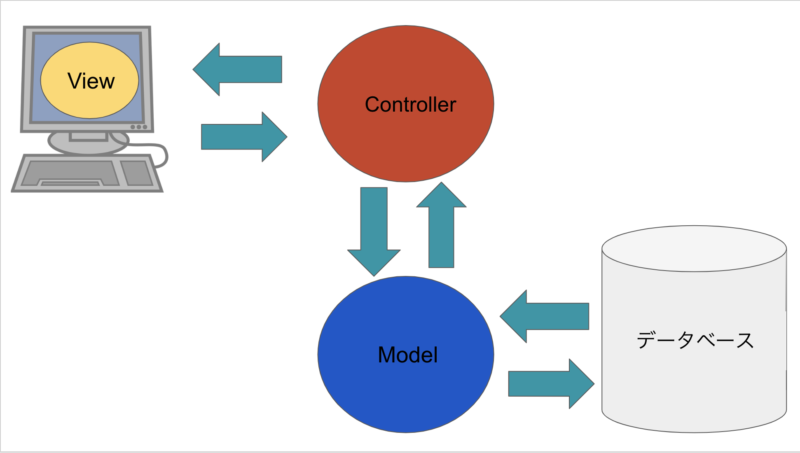
MVC(モデル/ビュー/コントローラー)
MVCとは、webアプリケーションを開発する際の設計方法の1つです。
多くのwebフレームワークが採用している設計方法で、Spring BootもMVCを採用しています。

MVCの特徴としては、ソースコードを書く際のルールとしてModel(モデル)、View(ビュー)、Controller(コントローラー)という3つの役割分担を行っている点です。
具体的には、Modelファイルにはデータベースとの接続処理を書く、Viewには画面にデータを出力する処理を書く、Controllerには、リクエストと関数を紐づける処理やModelとViewのデータの受け渡し処理を記述するといった役割分担を行います。
※なんとなくの理解で大丈夫です。
開発環境
- mac OS Monterey 12.0.1
- Ecripse Version: 2020-06 (4.16.0)
- openjdk version 11.0.2
Ecripseのダウンロードがまだ済んでいない方はコチラのサイトからダウンロードお願いします。
Hello Worldするまでの手順5つ
前置きが長くなってすみませんでした、ここからは実際にSpring Bootを使用して画面に文字列を表示するところまでのおすすめの手順を説明します。
Spring Bootプロジェクトの作成
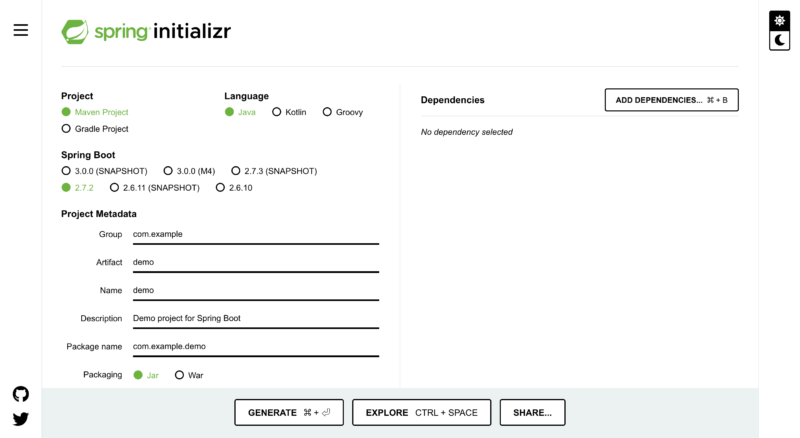
まずこちらのリンクからSpring Initializerを開いてください。

Spring Initializer内の項目を下記のように入力してください。
- Project:Maven Project
- Language:Java
- Spring Boot:27.2
- Artifact:helloworld
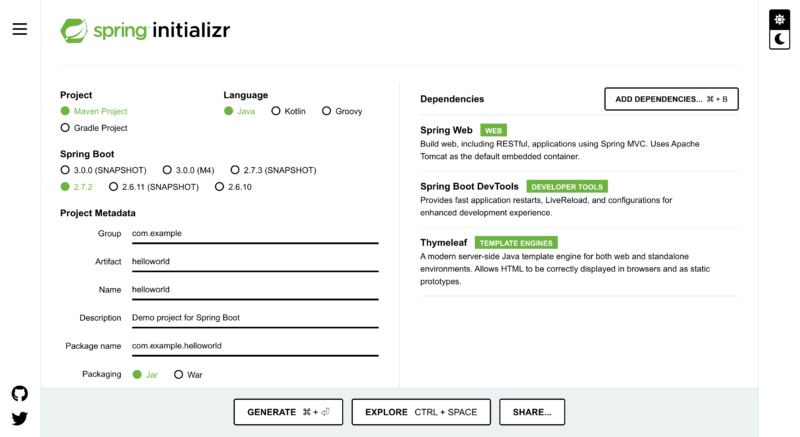
- Dependencies:『Web』、『Thymleaf』、『Spring boot DevTools』

画面左下のGENERATEボタンを押してspring bootプロジェクトをダウンロードしてください。
ここまでのポイントとしては以下3つです。
- 『Web』・・・MVC機能を使うために導入しています。
- 『Thymleaf』・・・View部分(画面に表示する箇所)を作成するために使います。
- 『Spring boot DevTools』・・・拡張子.javaのファイルを編集すると自動でプロジェクトを再起動してくれるようになります。
※もしDev toolsを入れていない場合javaファイルを編集する度に自分でプロジェクトの再起動を行う必要があります。
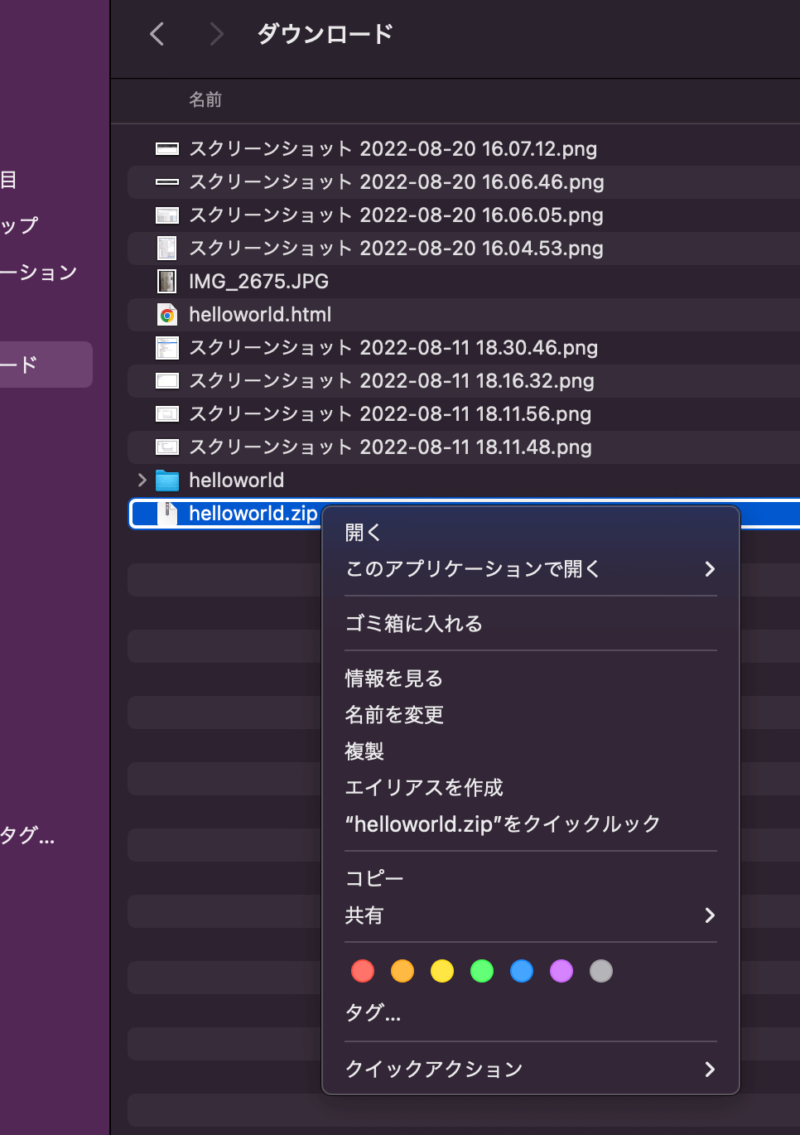
Finderからダウンロードしたプロジェクトを右クリックし、開くを選択して解凍しておいてください。

次に、Ecripseを起動してください。

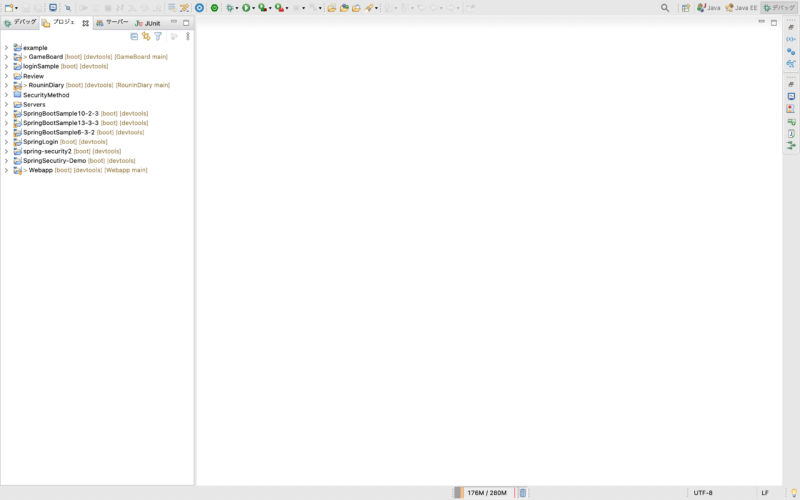
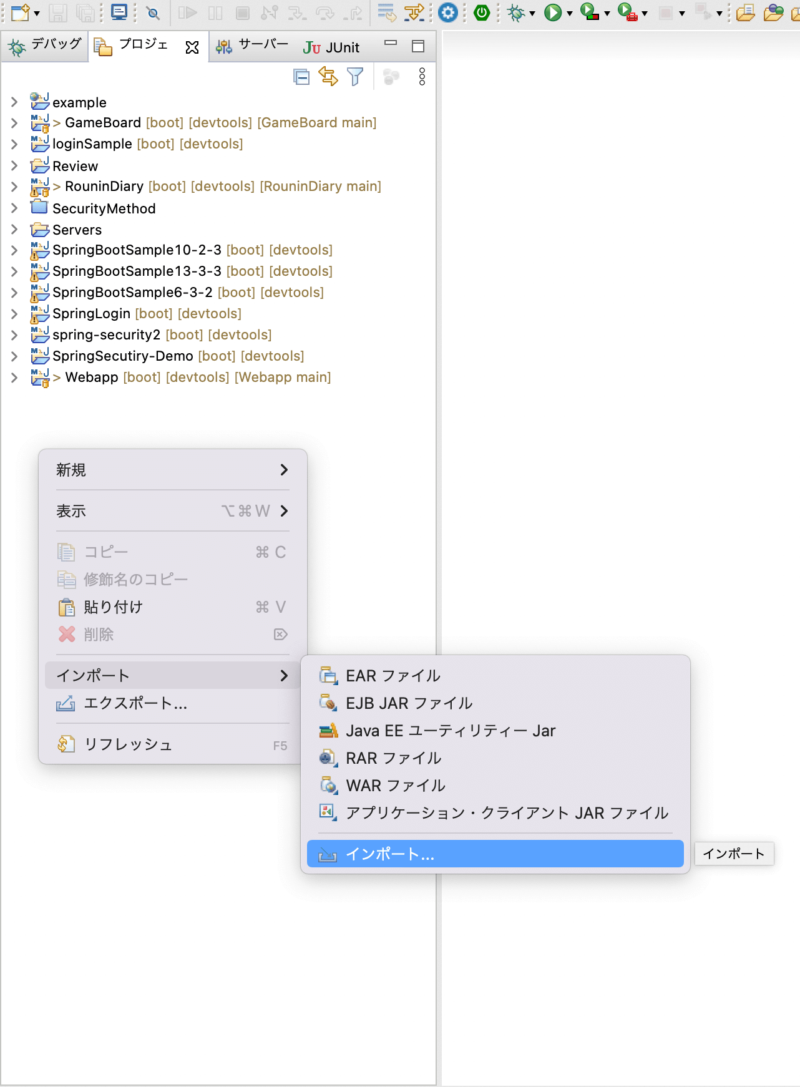
画面左側のプロジェクトタブ内で右クリックし、
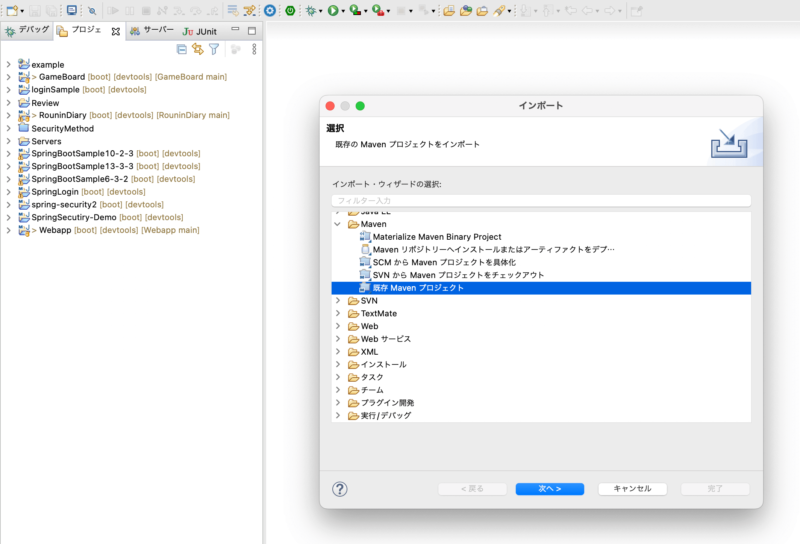
インポート→インポート→既存Mavenプロジェクト→次へ
を選択します。


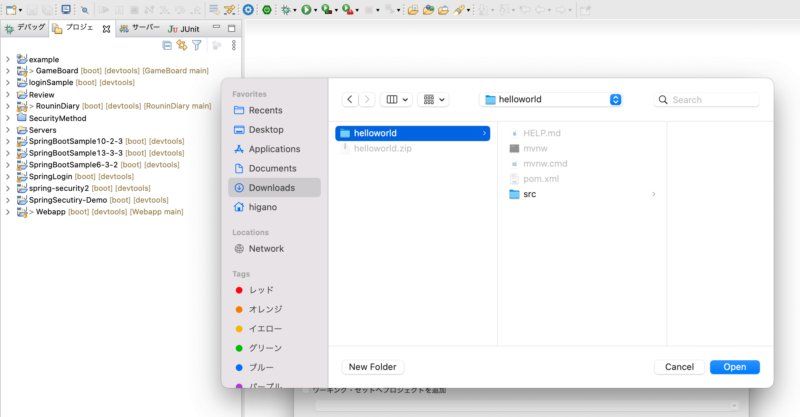
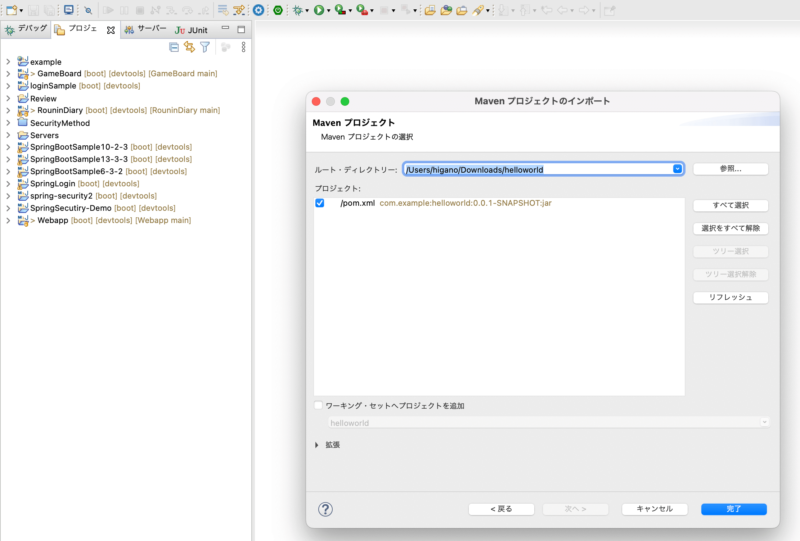
参照→先ほどダウンローしたプロジェクト(helloworld)を選択→open→完了
の順に選択していきます。


画面右側にプロジェクト(helloworld)が出てきたらOKです。

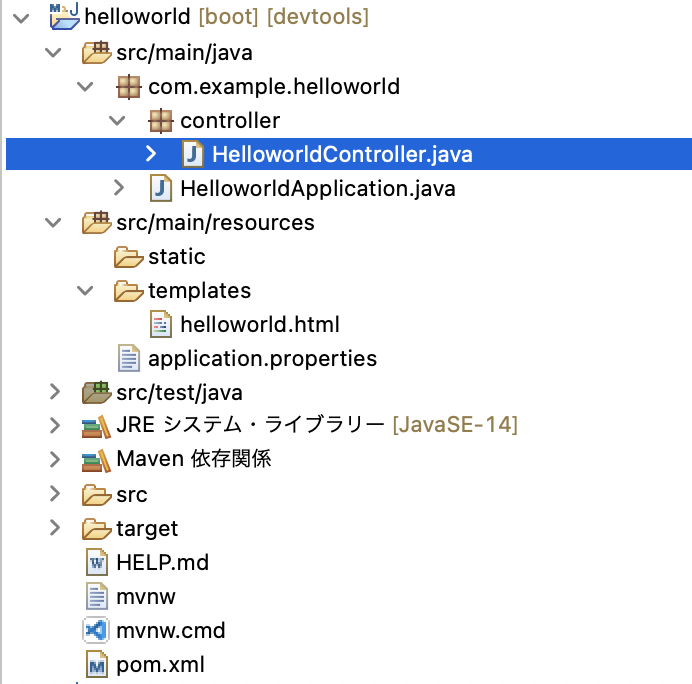
ディレクトリとファイルの作成
下記ディレクトリ構成になるように「helloworldController.java」と「helloworld.html」という2つのファイルを作成してください。

Controllerの作成
HelloworldController.javaの内容を下記のように編集してください。
package com.example.helloworld.controller;
importorg.springframework.stereotype.Controller;
importorg.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloworldController {
/**
* /helloリクエストの処理
*
* @return helloworld.htmlのパス
*/
@GetMapping("/hello")
public String getHello(Model model) {
model.addAttribute("helloworld", "Hello world!");
return "helloworld";
}
}- @Controllerアノテーションを付けることでSpringがControllerであることを認識します。
- model.addAttribute(“識別子”, “値”)でViewに渡す文字列やインスタンスなどを設定出来ます。
- @GetMapping(“/hello”)で/helloへリクエストが送られてきた際にgetHelloメソッドが動きます。
- returnの後に表示させるファイル名を記述します。
Viewの作成
helloworld.htmlの内容を下記のように編集してください。
<!DOCTYPE html xmlns:th="http://www.thymeleaf.org">
<html lang="ja" >
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p th:text="${helloworld}"></p>
</body>
</html>th:text=”${helloworld}”で、HelloworldController.javaのmodel.addAttribute(“helloworld”, “Hello world”);で設定した値を使用できます。
Hello Worldの表示を確認
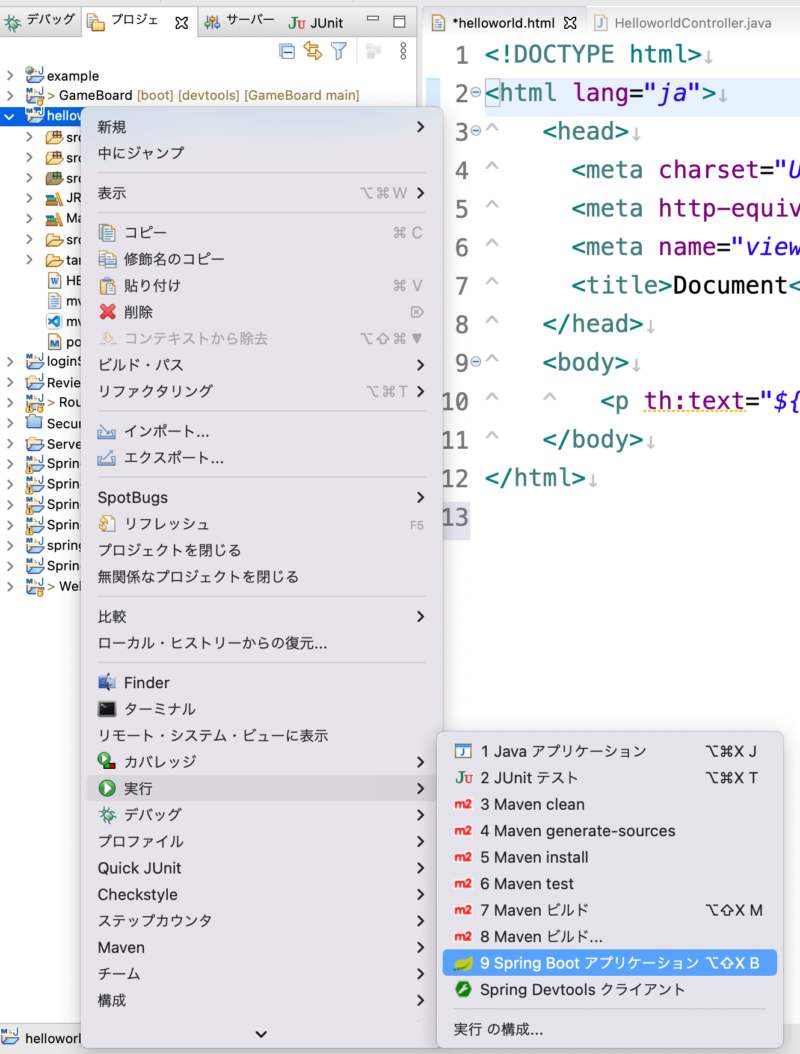
Ecripseのプロジェクトタブのhelloworldプロジェクトを選択した状態で右クリックして
実行→Spring Bootアプリケーションから実行してください。

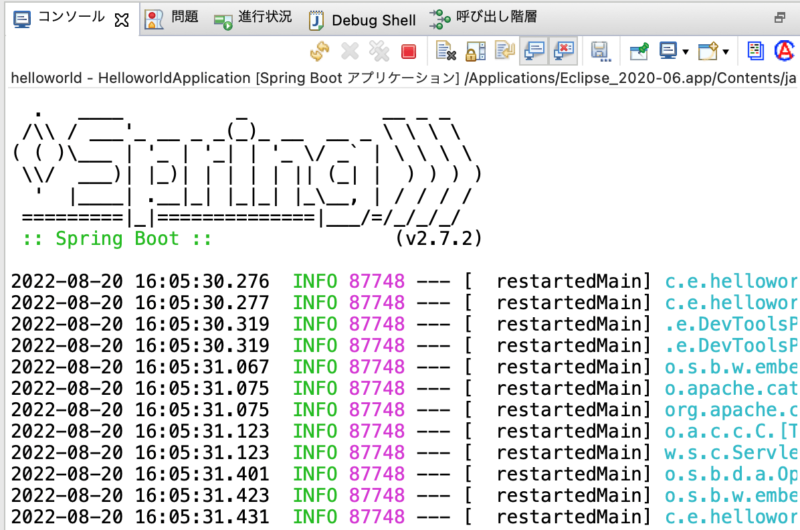
このようなSpring Bootというログがエラーなく出てきたら実行できています。

次にブラウザを開いて、URLにlocalhost:8080/helloを入力しEnterを押してください。
これは/helloというリクエストを送ったことになります。

画面にHello world!と表示されれば成功です。

最後に
この記事が過去の私のようなSpring Bootの学習を始めたばかりの方のお役に立てると幸いです(*´꒳`*)